Header (Default Option)
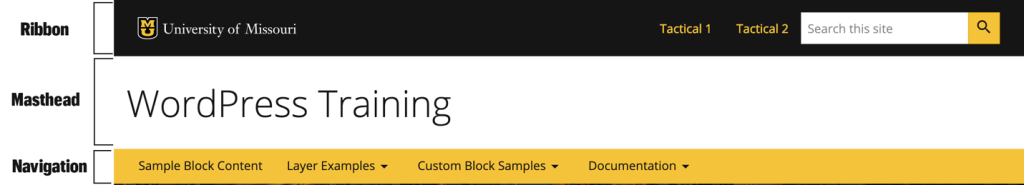
The header at the top of each page should identify the website as being part of the University of Missouri. Our Header element has three components: the Ribbon, Masthead and Navigation.

The ribbon typically contains the University signature and is always linked back to the Mizzou homepage. If the Unit Signature will be used in the Masthead, then the University signature does not need to be included in the ribbon. A limited number of tactical links are available for placement within the ribbon. The search bar is mandatory.
Ribbon with University Signature

(Inline Option) Ribbon without University Signature with Unit Signature in the Masthead

The Masthead contains the Unit Name or Unit Signature.
Branded

Non-Branded

Unit Signature

Website navigation allows visitors to find content and features on a site.
Gold Bar (Simple with no dropdowns)

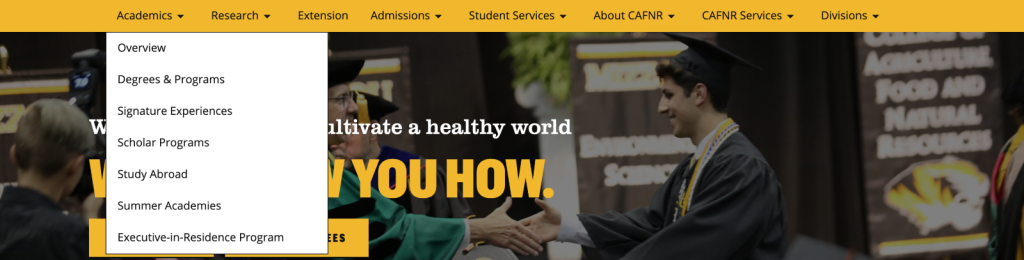
Gold Bar (with simple dropdowns)

Inline

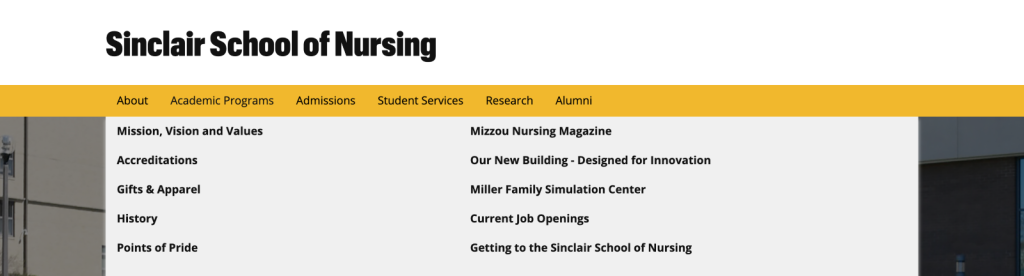
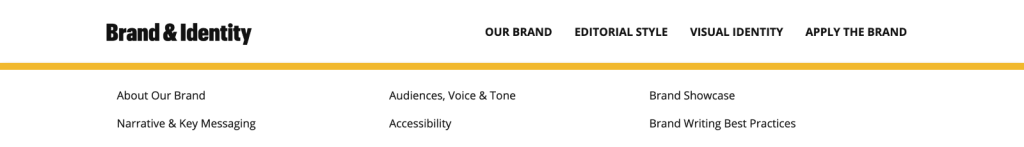
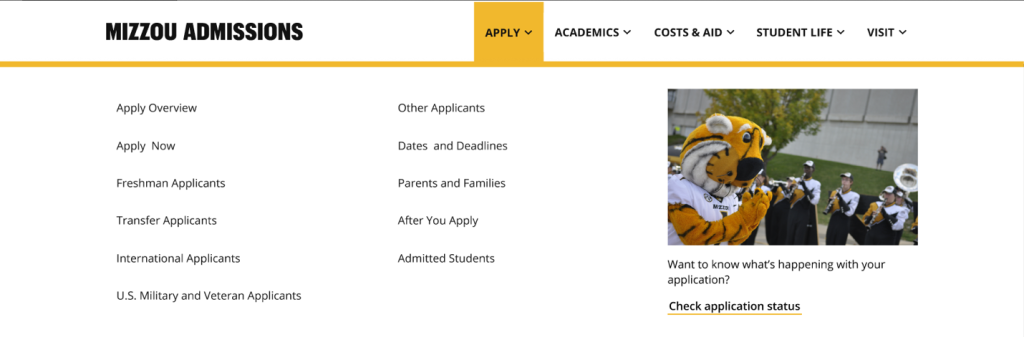
Mega menus (complex navigation needs)
Mega menus show all child links for a section